What Scrum Master Should Not Say
A great way to learn or improve something is to look at anti-patterns. Watching how NOT to act is not just funny but does a great job at explaining Scrum Master do’s and dont’s.
A great way to learn or improve something is to look at anti-patterns. Watching how NOT to act is not just funny but does a great job at explaining Scrum Master do’s and dont’s.
There might be a need to run a specific test or a subset of tests. Either it is just debugging a broken test or a new method or organizing tests into a suite.
A simple way to do that would be via ––filter switch:
phpunit ––filter testSomething
Alternatively a test can be tagged as belonging to a group using the @group annotation like this:
class MyTest extends PHPUnit_Framework_TestCase { /** * @group testGroup */ public function testSomething() { } } |
Tests can be selected for execution based on groups using ––group switch:
phpunit ––group testGroup
An extra benefit of the @group annotation is that ––exclude-group switch also allows to ignore groups of tests.
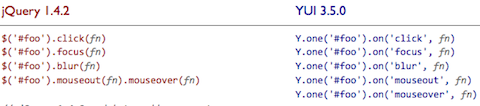
This post is basically to point out a great resource on how to make a smooth transition between jQuery and YUI.
jQuery – YUI 3 Rosetta Stone shows each framework code side by side with some comments where necessary. All major components including events, selectors, animations & effects, Ajax are covered.

Kudos to Carlos, Ryan, and Paul!
MySQL is case insensitive by default and normally it is more than enough. However one of my recent projects required a case sensitive varchar column with unique index. Latter would immediately trigger ‘Duplicate entry … for key …’ error for “the same” strings.
CREATE TABLE file ( id INT AUTO_INCREMENT, name VARCHAR(100) NOT NULL, PRIMARY KEY(id), UNIQUE(name) ); INSERT INTO file (name) VALUES ('test.txt'), ('test.TXT'); |
For example in the query above the second insert fails returning that error.
A way to address this is just to use a case sensitive collation (e.g. utf8_bin).
CREATE TABLE file ( id INT AUTO_INCREMENT, name VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL, PRIMARY KEY(id), UNIQUE(name) ); |
If you are serious about your user stories, there is a great article by Richard Lawrence about patterns for splitting user stories.
Richard suggests nine patterns based on INVEST model (Independent, Negotiable, Valuable, Estimable, Small, and Testable). The key is to split user stories into good smaller stories rather than create a story for each architectural layer (one story for the UI, another for the database – this may satisfy small but fails at independent).
Although this is a “must read” article there is also a shorter version in a form of cheet sheet.
While most user stories in Agile are written in the form of “As a [type of user] I [want/can/am able to/need to/etc.] so that [some reason].” this is not always the case though. 🙂

So here we go with the top 5 of JavaScript interview questions based on my experience several months back.
Question #1 is [of course] to explain what closure is. This is almost like a must have question even for a pure back end developer position (though PHP has closures too). It’s really important not just explain what it is (and mention scope) but also be able to give an example.
Question #2 is to talk about OOP in JavaScript. Of course the main thing is about prototype but often it’s not enough. For example additional questions could be about inheritance or private class members.
Question #3 is about cross-domain AJAX calls. The keyword here is “jsonp” but also it is actually a good idea to understand how it works and be prepared to explain the details or even talk about alternatives.
Question #4 is to cover JavaScript debugging and optimization. Especially for debugging besides alert() and console.log() it is really cool to bring up Firebug and its ability to debug with breakpoints (!). Optimization bullet points could include minifying, utilizing CDNs, loading order, caching, local storage etc.
Finally Question #5 is to discuss JavaScript tools, libraries, and frameworks. Backbone.js is obviously a super hot framework but really anything matters. Besides popular frameworks like YUI, jQuery, extJS there are also jQuery UI, Require.js, Underscore.js, Minify.js or even node.js and Jasmine. It is always a bonus point if at least one library is brought to the table.
Bonus recommendation is to stay cautious so that an interviewer would not be able to use a white board trick like below when functions are declared but are NOT called.
// what is the value of a? (it is not 1!) var a = function () { return 1; } console.log(a); // what is the value of b? (it is 1!) b = 1; function test() { b = b + 1; } console.log(b); |
Other than that it is always good to remember “classic” JavaScript (e.g. getDocumentById or innerHTML and so on).
CSS3 is a great way to implement number of solutions and effects without extra images or complex JavaScript. And since it is already supported by modern browsers it’s being heavily utilized by front end developers. However there is a such thing like maintaining older browsers. This is where previous versions of Internet Explorer cause some troubles.
When dealing with IE7 support I ran into this awesome article: CSS3 Solutions for Internet Explorer. The great part is that the article not just covers everything I needed at that time and even more but also has embedded demos and describes possible drawbacks.
Without copy-pasting the whole article here is what covered there:
In addition for those who has to deal with thorough IE support there is another article which outlines How To Create an IE-Only Stylesheet.
The title of this post reflects the name of the Android game my friend and former ACDSee Online teammate released not too long ago. Since I was among beta-testers of the game I wanted to help out spreading the word about this great app.
Numbers Fisher is a free brain puzzle that allows you to check and train your observation and memory skills. The goal of the game is to find the numbers (or letters) in order from least to greatest as quickly as possible.
Number Fisher is available on Google Play as well as has its own Facebook page.